Le projet en quelques mots …
Titre du projet : Prototype d’une interface regroupant différentes informations sur une personne
Contexte : L’entreprise a un concept préétabli : l’utilisateur répond à un questionnaire, ses réponses lui sont fournie en dashboard datavisualisation
Besoin : Créer une interface afin de voir si la solution envisagée fonctionne auprès des utilisateurs
Rôle dans le projet : UX designer
Démarche projet : Il est nécessaire de réaliser un ethnographie complète, puis d’en étudier le comportement des utilisateurs. Un groupe d’utilisateur teste l’évolution de l’interface jusqu’à en être satisfait. Ce prototype se construit en fonction des retours et des demandes clients. Chaque fonctionnalité et version sont répertoriées. Une fois la fonctionnalité finie, elle est fournie aux développeurs. Vient ensuite le contrôle qualité de l’interface. L’idée est de créer un proof of concept.
Livrable : Persona, parcours client et diagrammes (.pdf) + fichier .xd du parcours étudié
Avertissement : L’identité du client est non-divulguée dans l’ensemble de mon discours (site internet, entretiens, discussions, etc). La mise en avant s’effectue sur les actions menées pour répondre au mieux à ce type de mission.
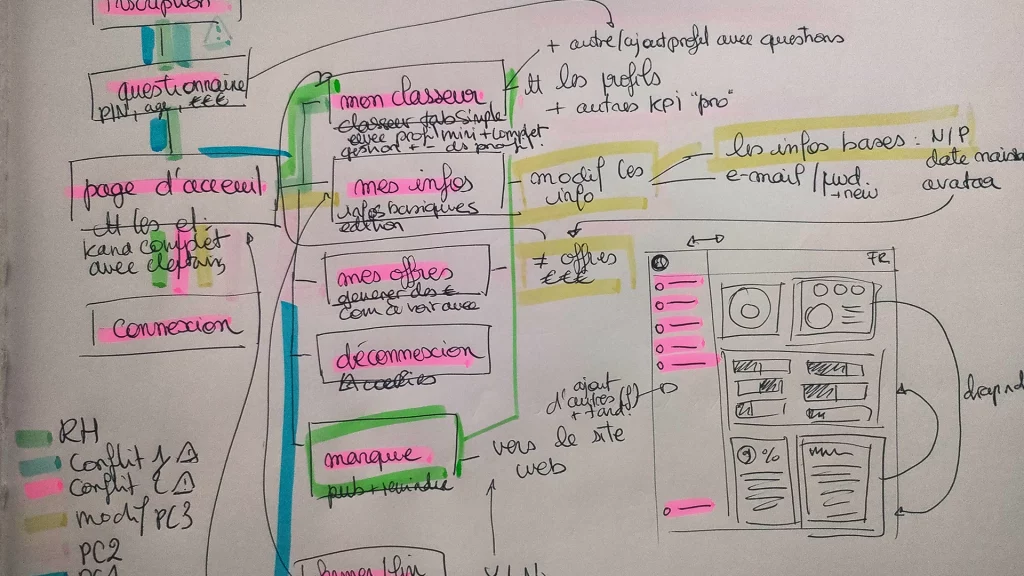
Contexte de création de ce prototype
Récupérer et consulter des données
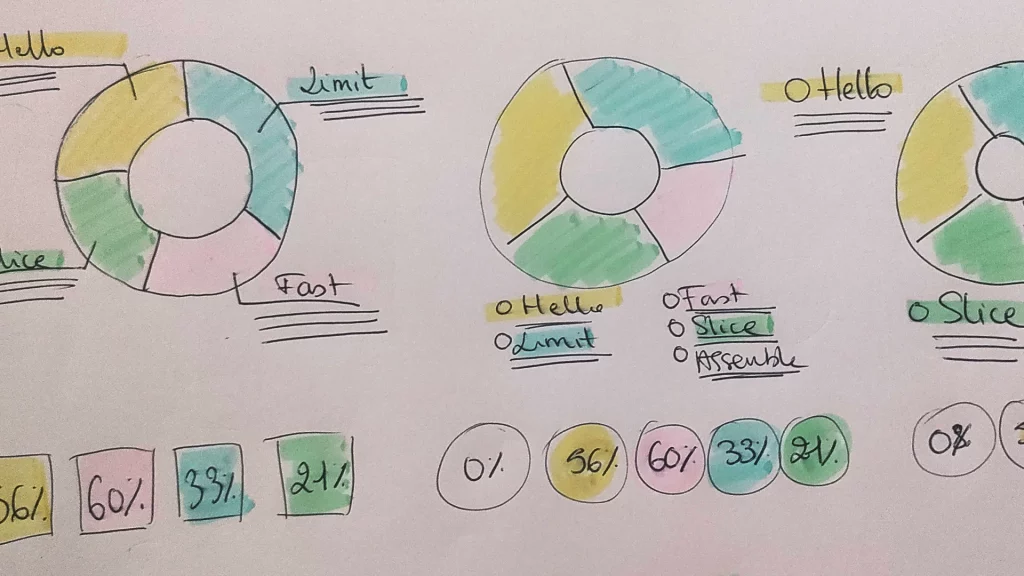
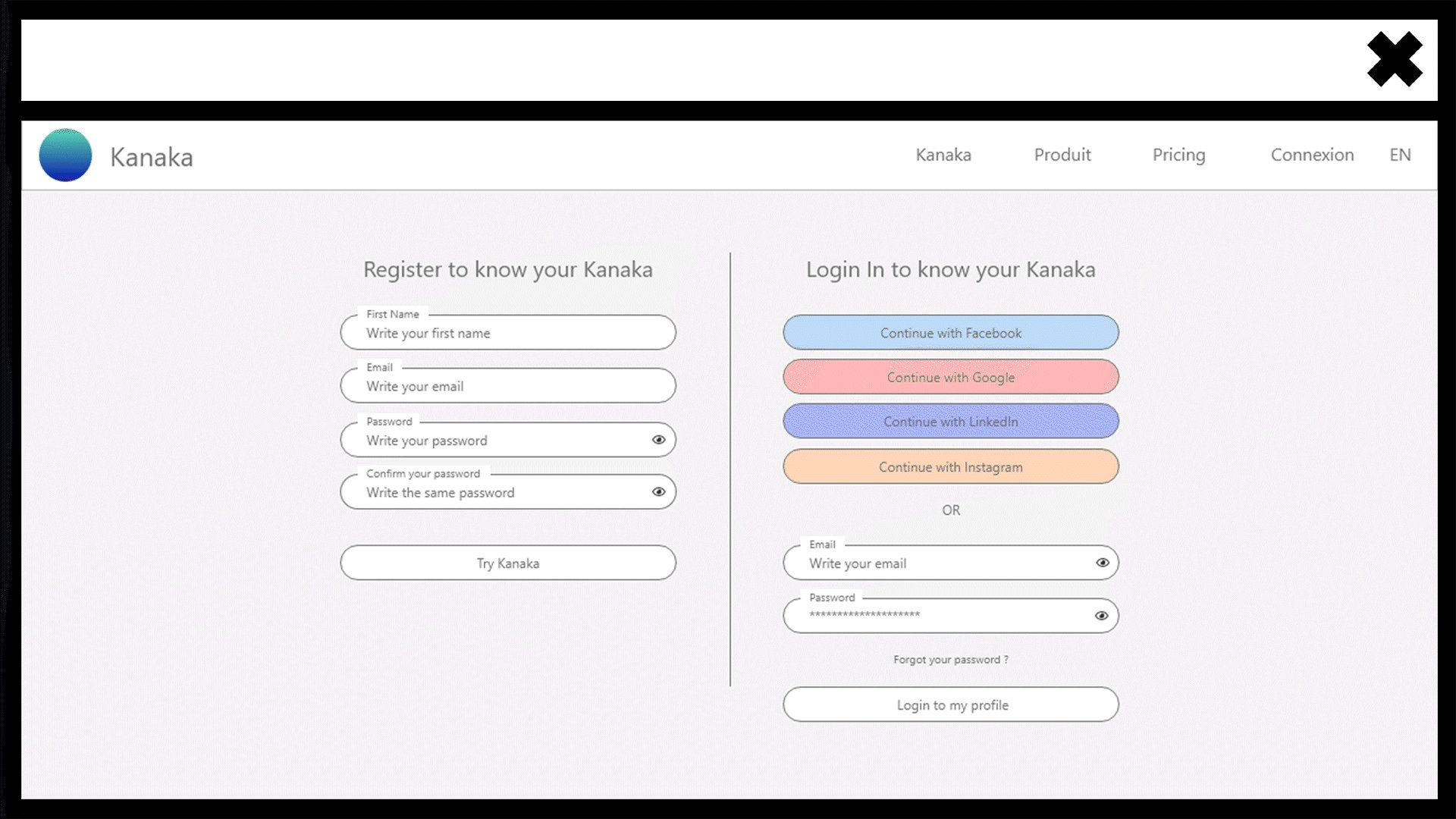
L’idée du produit est de récupérer des données personnelles sur un utilisateur et d’en consulter ses données. Ces dernières sont récupérées par le biais d’un questionnaire aux réponses définies. Ainsi, l’utilisateur de la plateforme est en mesure de consulter ces données et de déterminer ses choix stratégiques. Ce prototype est donc réalisé à partir des personas et des parcours utilisateurs créés en amont.
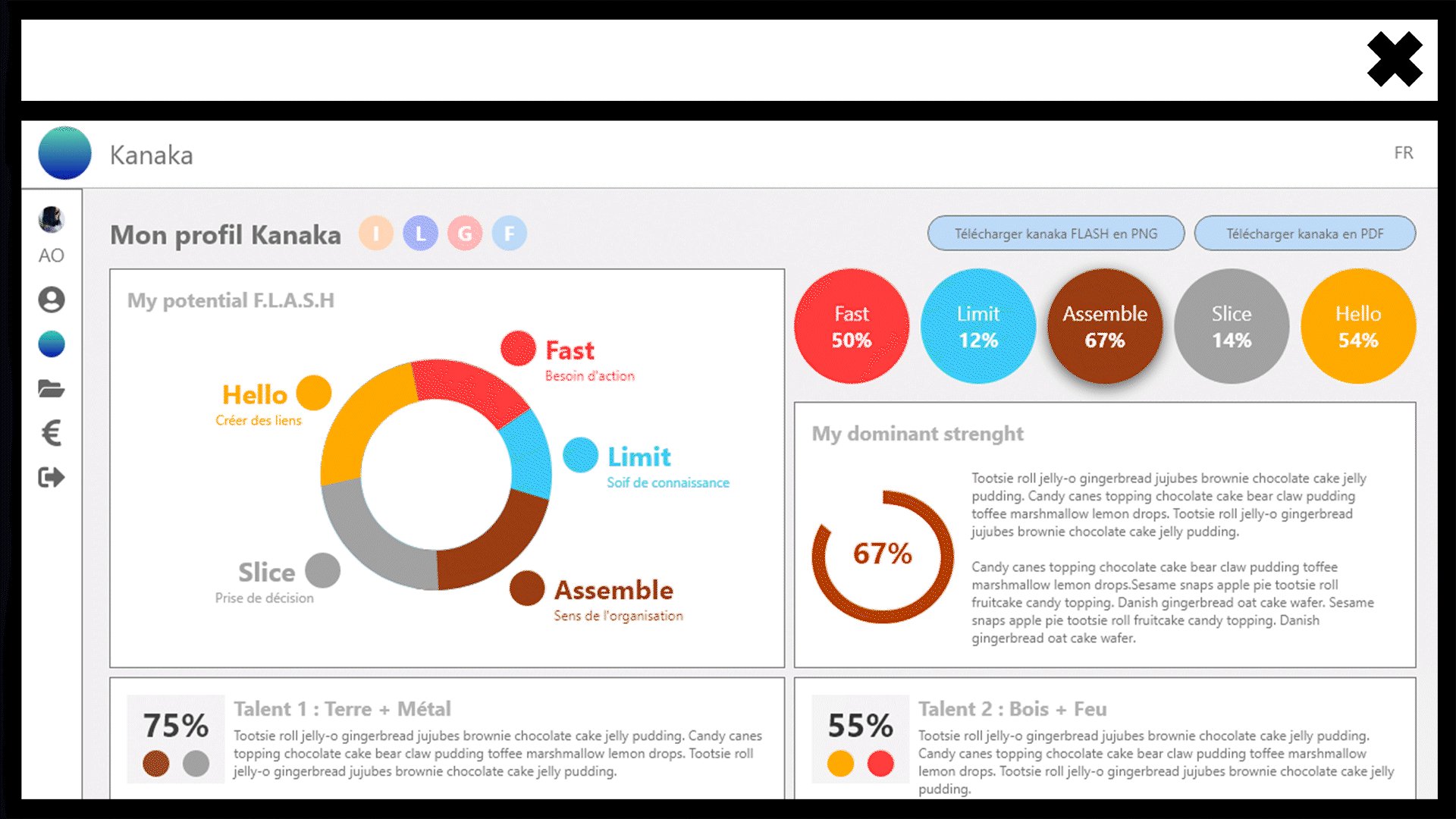
Chaque carte contient une donnée spécifique et définie. Les informations sont données avec le moins d’interaction possible. Le survol à la souris est toléré, il fournit des informations considérées comme secondaires pour une prise de décision.

Mettre en valeur l’humain
Ce produit souhaite mettre en valeur les qualités de l’humain au travers de son tableau de bord. Plusieurs actions sont mises en place afin de respecter ce choix stratégique :
- Comprendre les utilisateurs pour savoir quelles informations mettre en valeur
- Personnaliser le contenu au maximum
- Permettre à l’utilisateur de créer une interface propre à sa logique
- Eviter l’effet Barnum
- Garantir la sécurité des informations personnelles
Tester régulièrement pour un résultat optimal
Cette interface est conçue pur être un miroir sur le fonctionnement d’une personne. C’est alors que les notions de datavisualisation et d’ A/B testing surgissent régulièrement. La création de ces KPI en fonction du questionnaire est une chose, et les mettre en scène en est une autre. La mission sur cette interface se base énormément sur l’ethnographie et le prototypage. Les cycles de créations UX sont donc courts. Ils permettent de rester proactif envers l’utilisateur et le client. De plus, cela permet une meilleure organisation dans le projet car chaque cycle permet de se concentrer sur un aspect précis des fonctionnalités du produit.