Le projet en quelques mots …
Titre du projet : Identité visuelle gourmande
Client : MeltingCook
Contexte : L’envie de partager un moment ensemble autour d’un repas agréable, tel est l’envie du créateur à l’initiative de la plateforme.
Besoin : Mettre en avant le concept de cuisiner tous ensemble avec logo et site internet.
Rôle dans le projet : UX designer et graphiste
Démarche projet : Création du logo et de l’univers visuel + Développement du site internet en collaboration
Livrable : Première version du site internet .zip (fichier compressé) et en ligne + Logo .svg (vectorisé), .png et .jpg en RVB (web) et CMJN (print)





S’inspirer du repas pour l’univers graphique
Melting Cook souhaite partager sa notion de la convivialité. C’est un projet nécessitant une identité visuelle autour de la nourriture et du plaisir d’être ensemble.
Proposer 3 pistes visuelle radicalement différentes
Trois pistes d’identité visuelle sont proposées pour ce projet. Chacune représente un mélange des valeurs du projet : la convivialité, la culture et le repas. Chaque piste est traitée traditionnellement avant d’être digitalisé. La forme du logo est donc travaillé est ce sens.
Les notions de boucle, d’enchevêtrement et de gourmandise visuelle sont retranscrite rapidement dans le carnet de recherche. Le travail de ce logo est permissif et permet d’aborder de nombreux thème. Pour ajouter un paramètre de cadrage, il est décidé de se tourner vers le logotype.
De nombreuses atmosphères colorimétriques sont également proposées. Elles s’inspirent autant de l’ambiance de fin de journée pour préparer un repas que des aliments qui le composent. Chaque couleur définitive permet de se repérer dans l’interface et de hiérarchiser les informations.
Un grand nombre de couple typographique est proposé au client. Souhaitant se rapprocher du « fait main » et du livre de recette, il décide donc lui-même de la typographie. Les conseils sont fournis en masse afin d’orienter un choix stratégique et accessible à l’utilisateur de la plateforme.




L’idée d’un livre de recette pour la plateforme
La création d’un binôme developpeur et designer
Ce projet donne l’occasion de travailler en binôme avec un développeur full stack. Cela permet donc d’aborder différents points de faisabilités au moment de la création de l’interface. Un outil de communication asynchrone (cf. Discord, Slack, etc) est mis en place afin de communiquer efficacement selon nos emplois du temps respectif. Etant tout deux sensibilisés à l’utilisateur et ses pratiques, les notions d’UX design se mêlent au simple rôle de « graphiste » et de « développeur ».
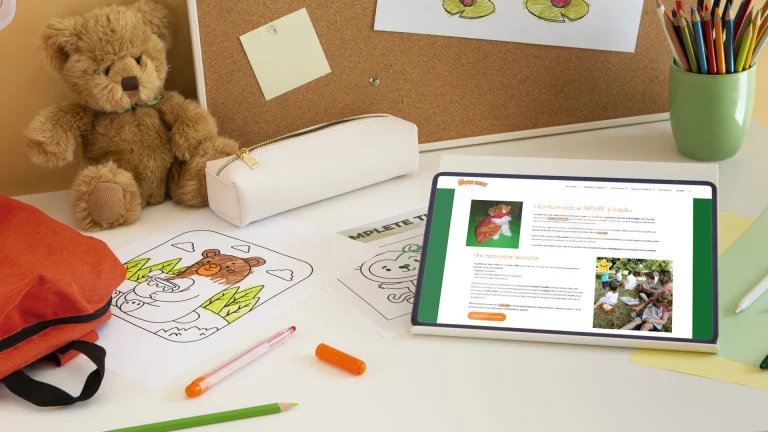
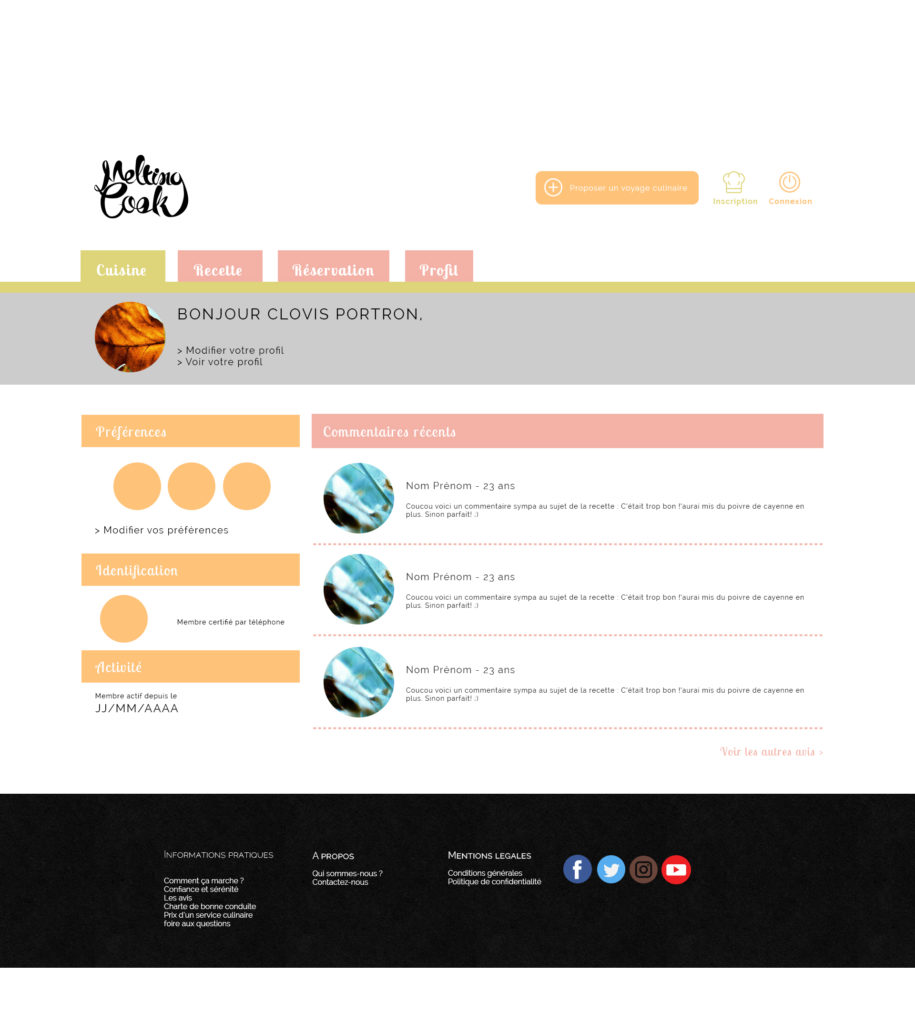
Une plateforme en deux parties
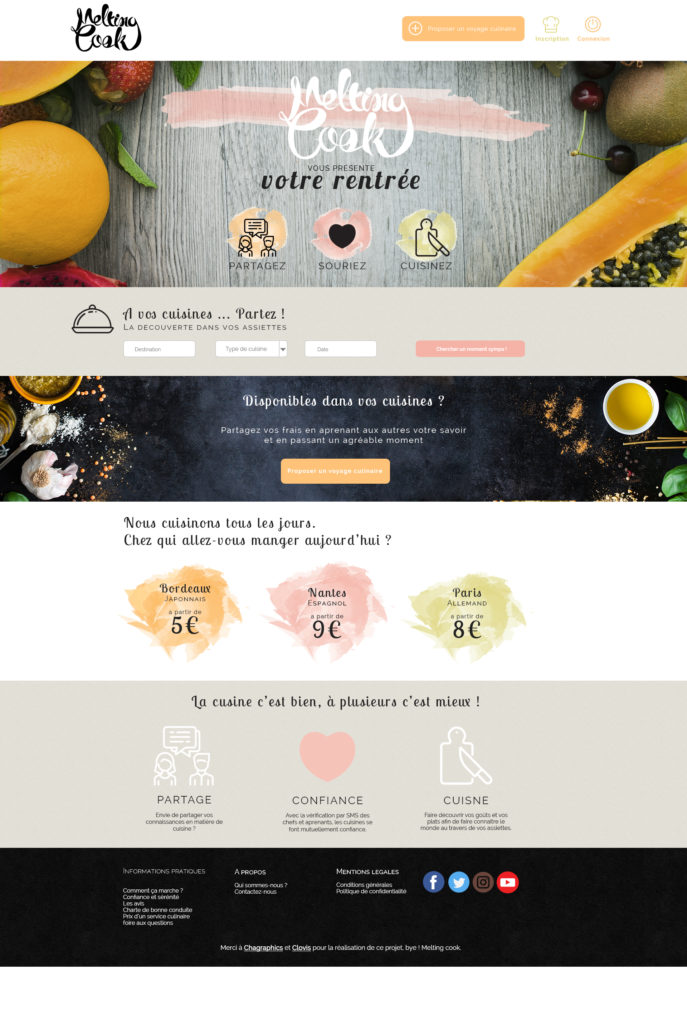
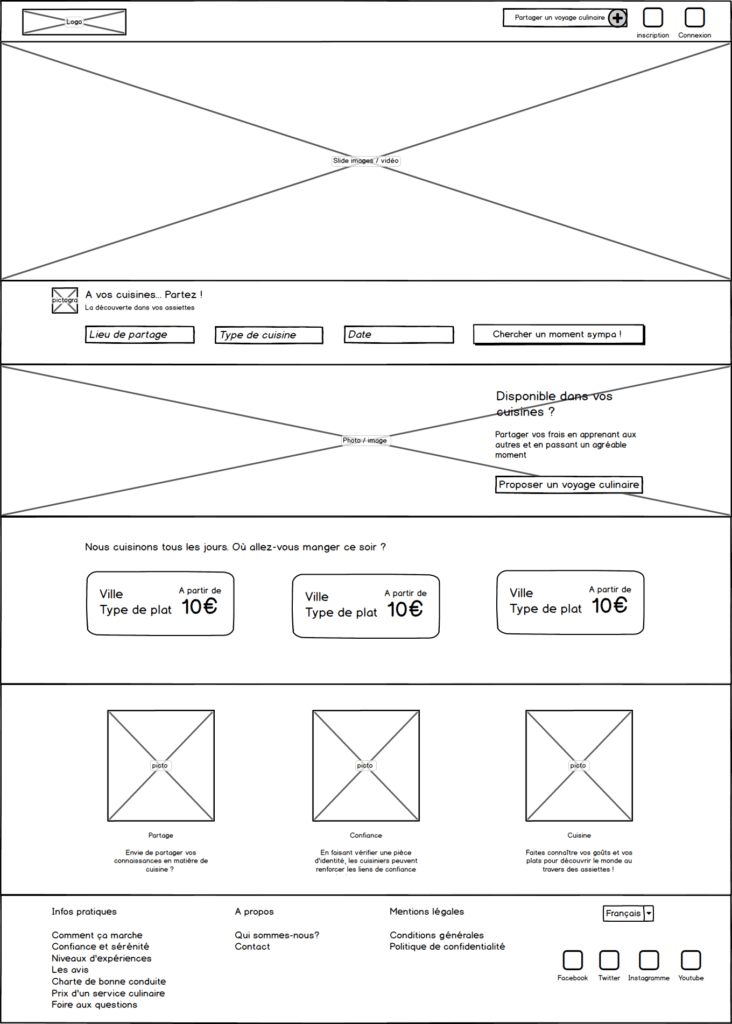
La plateforme se scinde en deux parties : la présentation du produit et l’espace utilisateur.
La présentation du produit est une partie permettant à l’utilisateur de s’approprier et se projeter avec le produit. C’est pourquoi, dans un premier temps, la page d’accueil sert de proof of concept (POC).
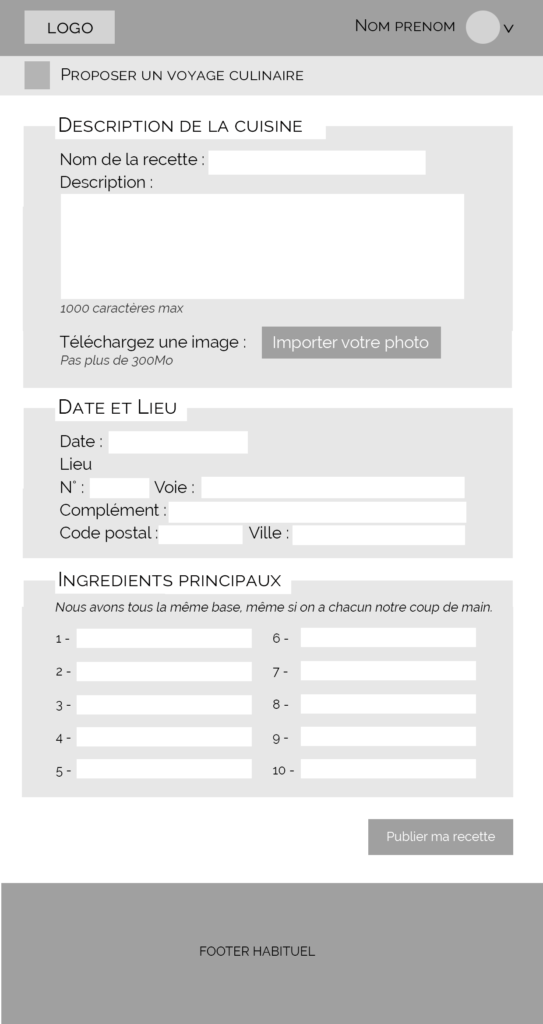
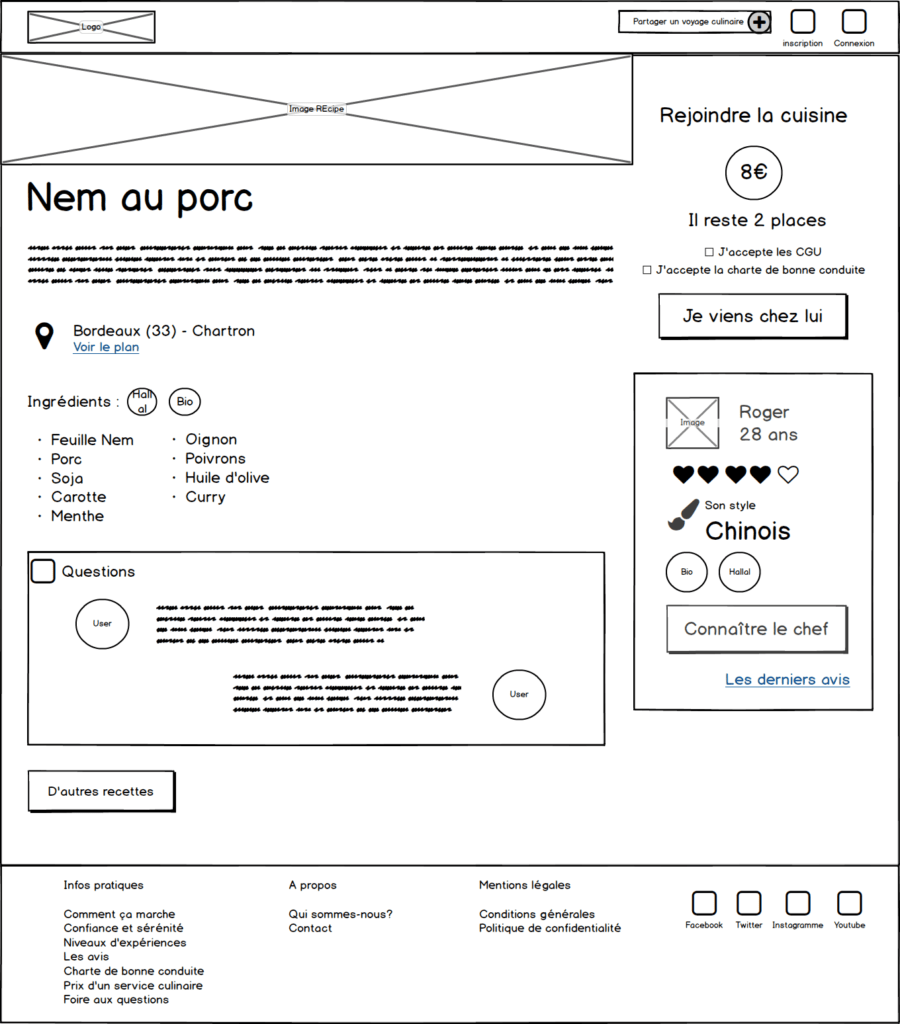
En attendant les résultats du POC, le concept de l’espace client continue : le profil se consulte comme les onglets d’un livre de recette ; puis les recettes créées, réalisées et proposées sont archivées.
La fonctionnalité de recherche est ce qui lie ces deux espaces. D’un côté sur le site internet produit, il est possible de consulter ce que les utilisateurs proposent. Puis de l’autre côté, l’espace utilisateur enrichit cette expérience en interagissant dessus.